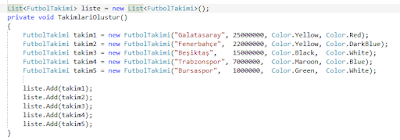
Pasta Grafiğimiz; Türkiye Liginde şampiyon olmuş takımların taraftarlarının oranını içerecek. Bunun için de Futbol takımları ile ilgili bilgileri içerecek bir class dosyası oluşturacağım. Sınıfımızın tasarımı şu şekilde olacak:

Burada 2 tane renk objesi oluşturmamın sebebi, o takıma ait pasta diliminin görünümünü o takımın renkleri ile oluşturmak.
Sınıfın tasarımını yaptıktan sonra sıra takımlarımızı oluşturmakta. “Form1_Load” kısmında “Takımları Oluştur” adlı metot yaratıp, o metot da takımları oluşturuyorum.

Yukarıdaki metot da takımlar oluşturulup, List dizisine eklenmekte.
Grafik pastasında, oluşturulacak takıma ait dilimi hesaplamak için, toplam taraftar sayısını bilmemiz gerekmekte. Bunun için “ToplamTaraftarSayisi” adlı bir metot oluşturup burada toplam taraftarı hesaplıyoruz.

Pasta Grafiğini, bu sefer Form yerine PictureBox’ da çizdireceğim. Form1 üzerine, Picturebox yerleştirip “Dock” özelliğini “Fill” yaptım. Fom1_Load kısmında ise; Picturebox’ın "Image" özelliğine geri dönüş değeri Image olan “PastaGrafiğiCiz” adlı bir metot değeri veririz. Bu metot çizim işleminin gerçekleşeceği yerdir.

“PastaGrafiğiCiz” adlı metot da çizim işlemi yapmak için Graphics nesnesine ihtiyacımız var, fakat Graphics nesnesini oluşturmadan önce, bizim çizim yapacağımız alanı oluşturmamız lazım. Çünkü Picturebox’ın Image özelliğinin geri dönüş değeri Image cinsinden, bizim de Image türünden bir alan oluşturup bu alanda çizim yapıp, geri olarak döndürmeliyiz. Bu alan Bitmap sınıfıdır. Bizim bir bitmap oluşturup, bu alan üzerinde çizim yapacağımız Graphics nesnesini oluşturacağız.

Graphics nesnesini oluşturduktan sonra artık hesap işlemlerine girebiliriz. Bizim yapacağımız hesap bir takımın ne kadar açılık bir dilime sahip olduğunu bulmaktır. Örneğin Galatasaray takımının diliminin hesaplanması:
Galatasaray taraftarının sayısı 25.000.000 kişi, Toplam taraftar sayısı ise 70.000.000. Galatasaray taraftar sayısını, Toplam taraftar sayısını bölerek, Galatasaray taraftarının toplam taraftara göreli oranını hesaplarız. Buradan çıkan sonucu 360 ile çarparsak, Galatasaray takımına ait açıyı buluruz. 360 ile çarpmamızın nedeni ise, Bir pasta grafiğinin toplam açısı 360 derecedir. Yukarıdaki bölme işleminden çıkan sonucu, 360 ile çarparak; 360 derecede ne kadarlık açıya sahip olduğunu bulmak.
Açıyı bulduktan sonra, sıra oluşturulacak dilimin takımın renklerine bürümeye. Bunun için fırça(Brush) sınıfını kullanacağız. Renk karışımını oluşturmak için “System.Drawing.Drawing2D” referansına ait “LinearGradientBrush” fırçasını kullanacağız. LinearGradientBrush incelemesi aşağıdaki şekildedir:

Bu hesaplamaları ve LinearGradientBrush’ ı öğrendikten sonra, Metodumuz şu şekilde olacaktır:

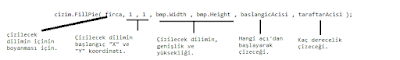
Graphics sınıfından instance alan cizim nesnesinin “FillPie” metodu ile takıma ait pasta dilimini çizebilmekteyiz. FillPie metodunu incelersek;

Burada dikkat edilmesi gereken bir diğer konu ise, başlangıç açısının, kendisi ve taraftar açısının toplamına eşitlenmesi. Bunu yapmamızda ki sebep, bir takıma ait dilimi oluşturduktan sonra, onun bittiği açıdan itibaren diğer takımın açısını çizmek istememiz.
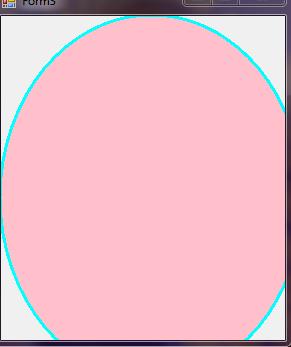
Projeyi çalıştırdığımızda ise sonuç şekilde olacaktır:

Şekilde görüldüğü Sarı-Kırmızı, Siyah-Beyaz gibi renk karışımını LinearGradientBrush sayesinde sağlamış olduk.



















- Follow Us on Twitter!
- RSS
Contact